Avanscoperta.it
E’ online – ormai da qualche settimana, ma riesco a scriverne solo ora – il nuovo sito web di Avanscoperta, del famoso “Ziobrando” Alberto Brandolini. E’ stato un lavoro complesso, non tanto per la parte pubblica, quella “visibile”, quanto per il lavoro che c’è stato dietro le quinte, solitamente la parte che non si vede.
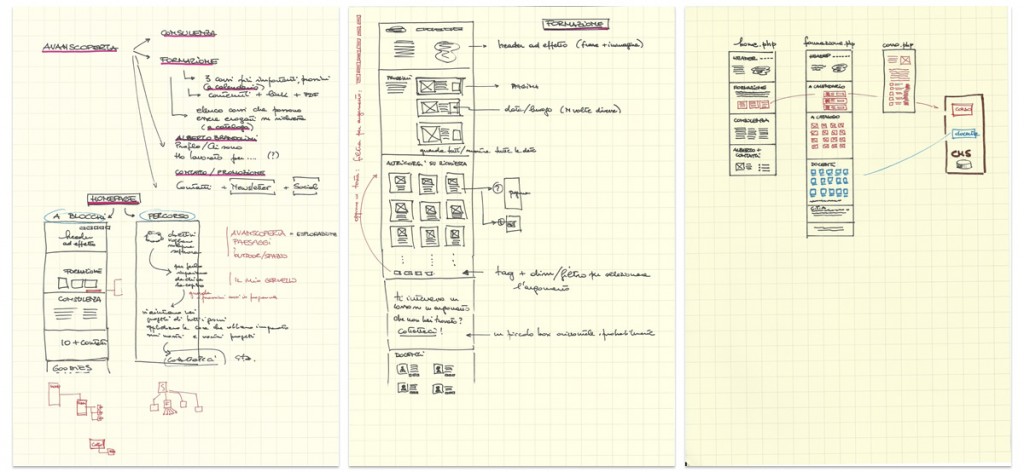
Tutto è iniziato con una giornata di brainstorming fra me e Alberto (e vi assicuro che fare brainstorming con lui è un’esperienza!), in cui abbiamo velocemente messo in luce quali dovessero gli obiettivi del sito: realizzare un sito di che “vendesse” non tanto i corsi offerti da Avanscoperta, quanto le persone che stanno dietro questi corsi, il loro know-how e il valore aggiunto della formazione ad alto livello (sulla palette colori e sulle scelte tipografiche, invece, il lavoro è stato più in salita, ché il ragazzo ha idee tutte sue in merito).

Una volta chiariti obiettivi e struttura del sito (e delle pagine) siamo passati a valutare quali strumenti fossero più adatti allo scopo. In particolare Alberto voleva usare un CMS che potesse essere integrato con sistemi esterni, per automatizzare la pubblicazione dei corsi tramite un software ad-hoc. Non volevamo scendere troppo a compromessi sul “look&feel” e sulla qualità grafica del sito, perciò abbiamo valutato sia Squarespace che Virb come servizi esterni, sia WordPress o un CMS custom come piattaforme di back-end più “tradizionali”. Alla fine per essere sicuri di non avere limiti particolari ma di poter personalizzare (leggi: smontare e rimontare) tutto quanto fosse necessario, abbiamo optato per WordPress.
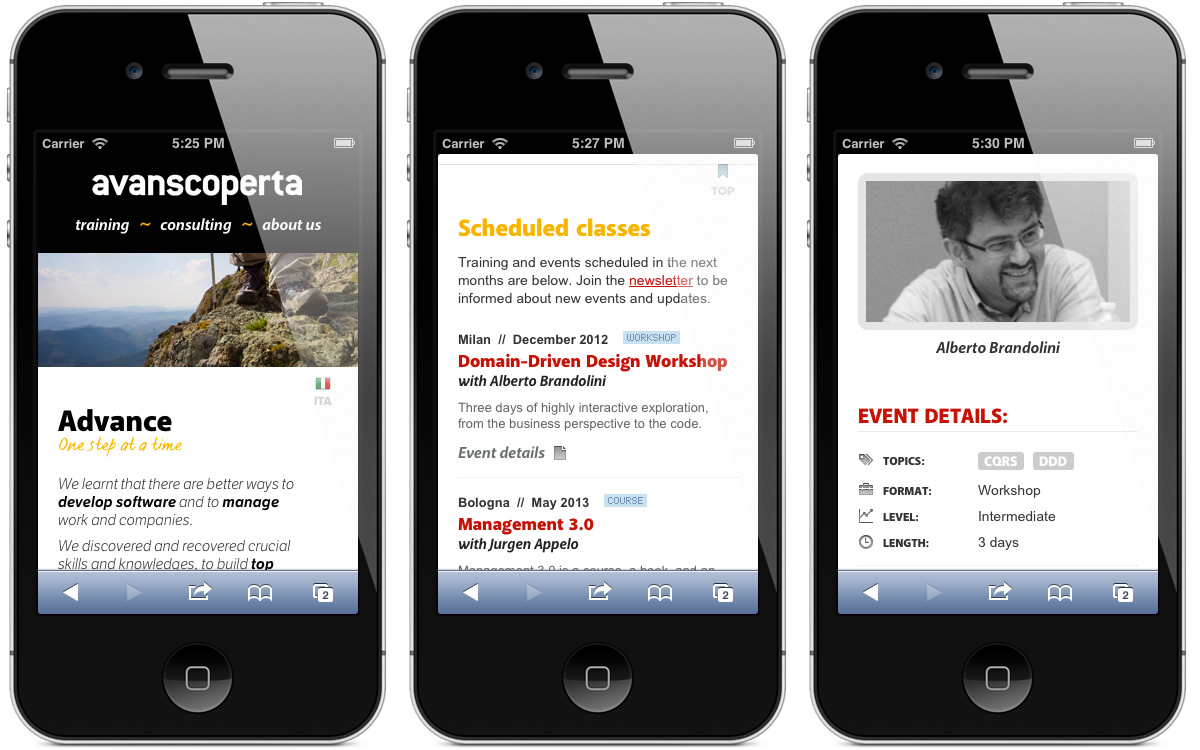
Cosa che effettivamente si è rivelata vincente: quello che all’inizio sembrava un piccolo progetto a basso livello di complessità, si è invece rivelato un progetto con effettivamente un numero limitato di pagine (homepage, indice corsi, scheda corso, scheda autore, formazione e about us) ma con una complessità per niente banale nelle logiche di visualizzazione, di catalogazione e di stato di pubblicazione dei corsi e dei docenti.
Per far tutto questo, abbiamo dovuto prendere WordPress e rivoltarlo come un calzino, sfuttando da un lato la logica di presentazione degli “autori”, che sono stati convertiti in “docenti”, e dall’altro implementando invece i custom-type e i custom-fields per pubblicare le schede dei corsi e i relativi meta-dati (e stati logici). Il tutto condito dal fatto che il sito dovesse essere bilingue, quindi sfruttando un plugin di terze parti (che devo dire ha fatto il suo lavoro egregiamente).
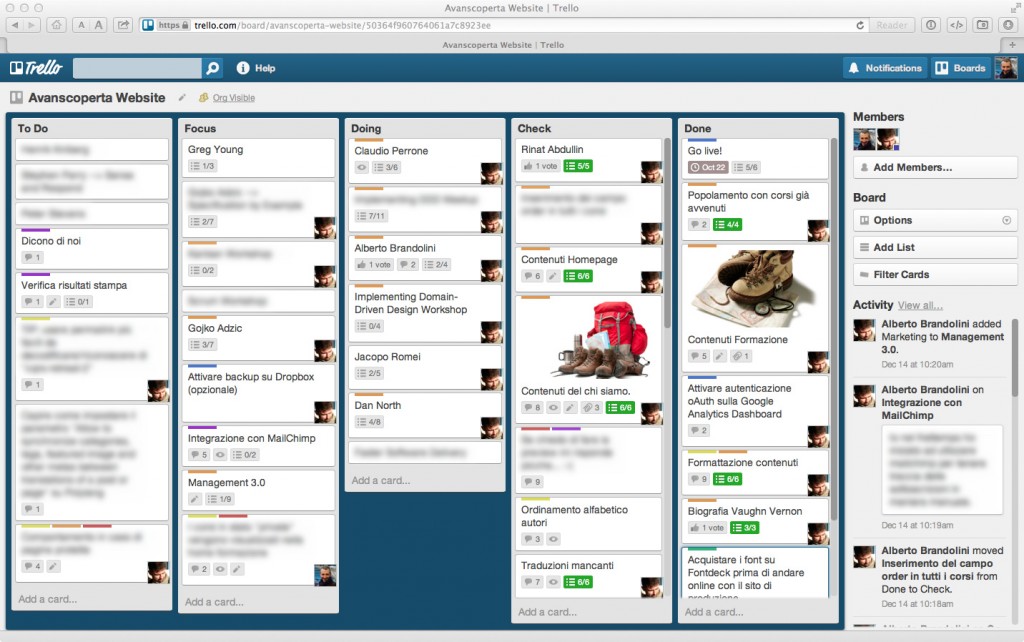
Per non farci mancare nulla, abbiamo lavorato da remoto (con il “committente” in giro per mezza europa) gestendo tutto il flusso di lavoro (i todos, le richieste di implementazione/modifiche, la risoluzione di bug, i feedback su grafica, layout e user-experience) tramite una kanban-board virtuale (poteva essere diversamente, d’altronde? stiamo parlando di Ziobrando!).

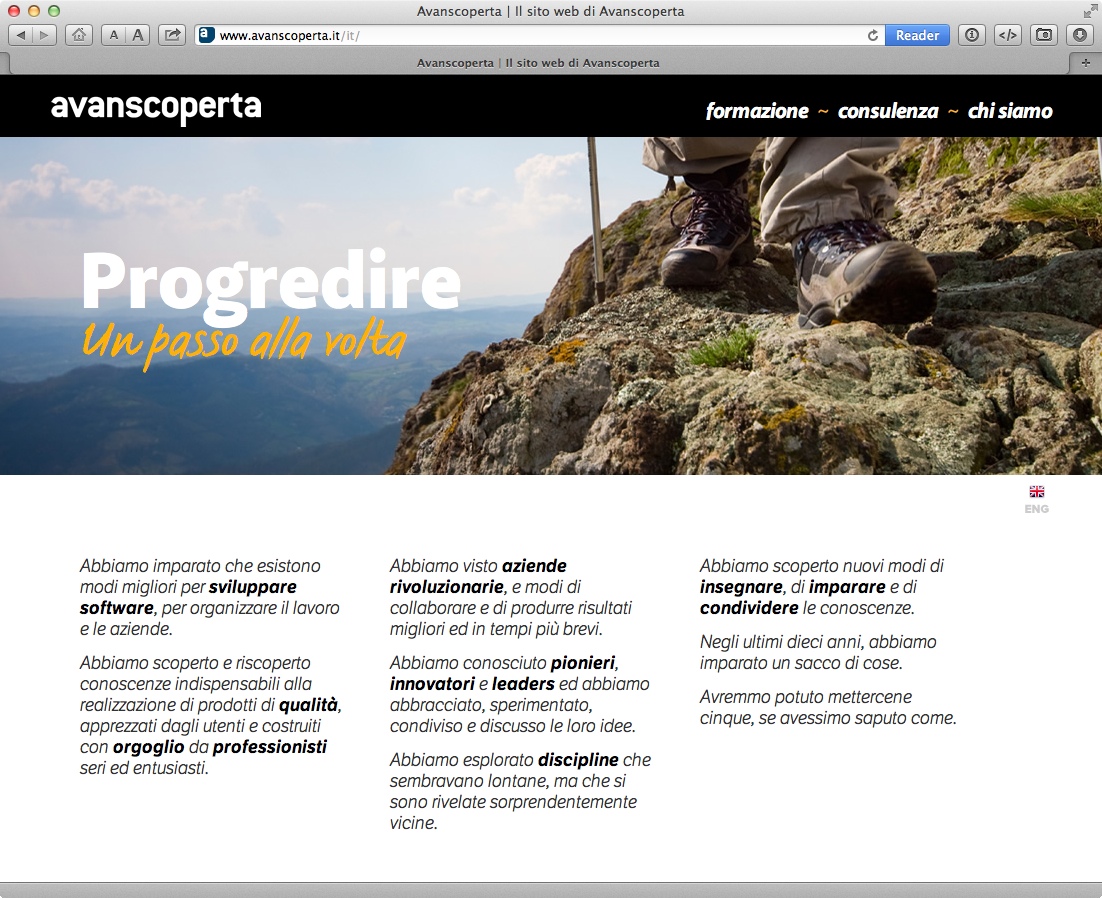
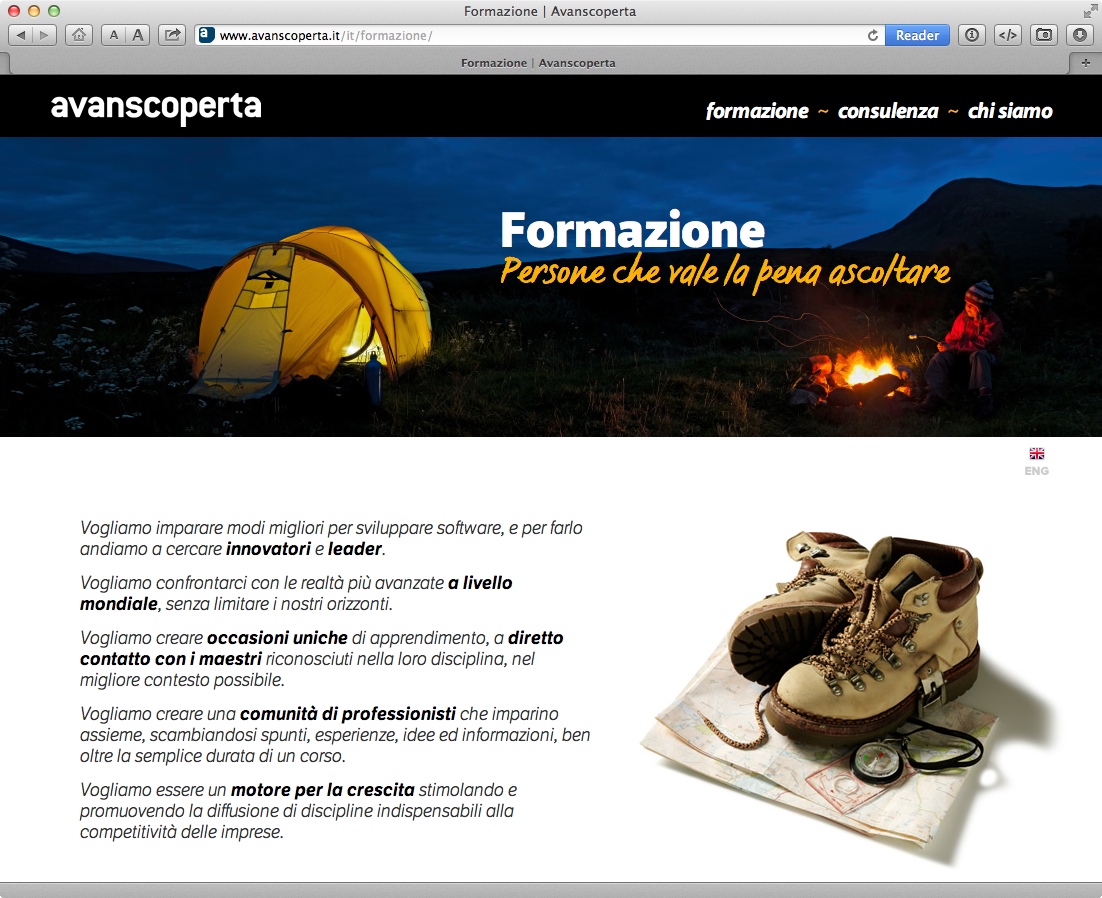
Dal punto di vista più strettamente visuale, in fase di studio grafico fra le diverse soluzioni emerse abbiamo scelto quella più “fotografica“, avente come tema l’esplorazione, l’avventura, l’avanscoperta per l’appunto. La selezione fotografica è stata un lavoro fatto con grande cura: poche immagini, che non risultassero nè banali nè didascaliche, ma avessero invece un forte impatto evocativo (in questo senso, ci è piaciuto molto giocare su diversi “luoghi” dell’esplorazione) e disponessero di spazio sufficiente per potergli sovrapporre un claim, una frase “ad effetto”.
Per i font abbiamo optato per un abbinamento fra Akagi, un bellissimo font sans-serif dall’aspetto classico e altamente leggibile, declinato in diversi pesi e stili, e FS Sammy Regular, un font handwritten che dava al testo un che di “scritto a mano”, che potesse ricordare in qualche modo post-it e lavagne bianche, tipiche del lavoro di Alberto. Per la palette colori invece abbiamo deciso di usare essenzialmente due colori base, il giallo e il rosso (campionati da due delle fotografie usate come sfondo dell’header) associati per contrasto al bianco e nero dell’header, del testo e delle fotografie dei docenti.
Alla fine il risultato è andato – almeno per quel che mi riguarda – al di là delle aspettative: un sito chiaramente “business“, quindi senza eccessivi “wow-effects” o animazioni fini a sè stesse, ma con una architettura delle informazioni ben definita, una navigazione estremamente semplice e una presentazione e una gerarchia dei contenuti il più chiara possibile.
Ovviamente, poi il sito è stato anche ottimizzato per dispositivi tablet e mobile.
Guarda il sito web: www.avanscoperta.it