Poddapontiarchitetti.it
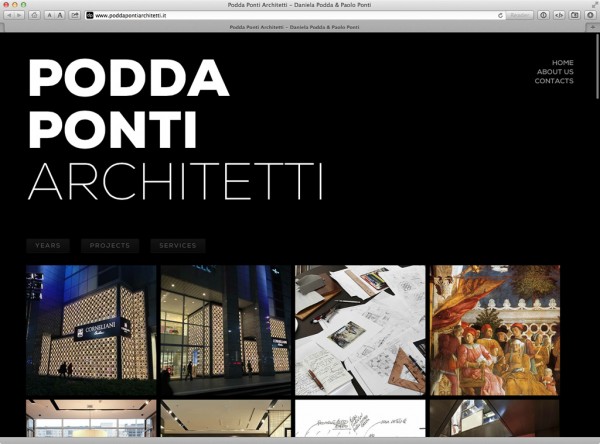
E’ andata online in questi giorni quella che probabilmente sarà la nostra (mia e di Liliana) ultima fatica in questo 2012 ormai agli sgoccioli, il sito www.poddapontiarchitetti.it. Realizzarlo è stato una gran fatica, ma anche una gran soddisfazione, per cui volevo condividere un po’ di “dietro le quinte” del progetto con voi.
Una gran fatica perché ho utilizzato diversi framework per me del tutto nuovi, e quindi la curva di apprendimento è stata tutto sommato abbastanza lenta, e per riuscire a capire esattamente quali erano tutte le leve a mia disposizione ci ho messo un po’ di tempo.
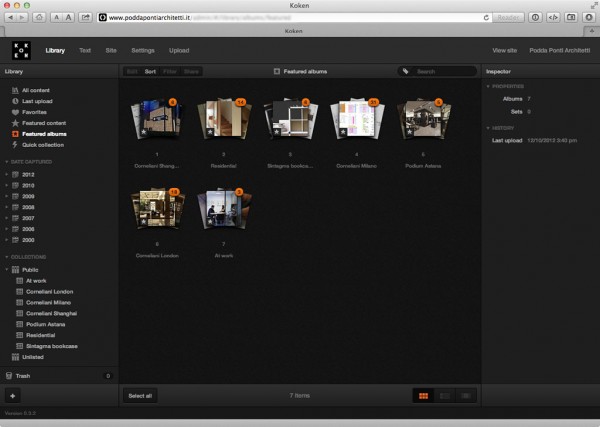
Per la parte di back-end di gestione dei contenuti ho usato Koken, un nuovissimo CMS (ancora in fase di beta-testing, ne avevo parlato tempo fa) molto verticale, specializzato sulla gestione di portfolio fotografici. Ho deciso di usarlo per un sito di produzione, nonostante fosse ancora in beta, perché dai miei test era risultato davvero molto ben fatto (e quindi ero curioso di metterlo alla prova), tutto sommato stabile (non avevo individuato particolari bug o mancanze funzionali) e soprattutto perché nativamente copriva la maggior parte delle mie necessità (cosa che alla fine si è rivelata esatta, per mia fortuna).
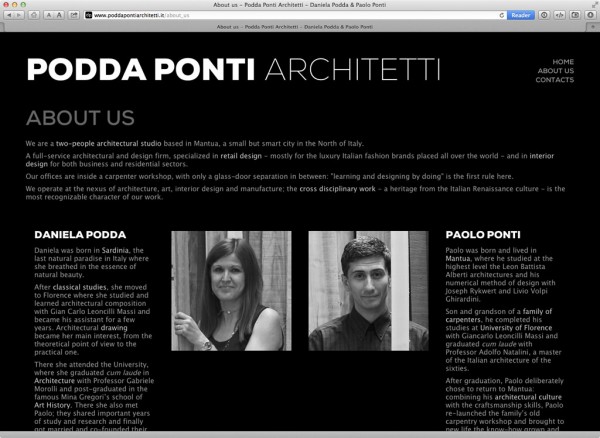
Poiché il sito web doveva essere essenzialmente un portfolio dei lavori/progetti realizzati dal loro studio di architettura, avevamo deciso con Daniela e Paolo di realizzare un sito estremamente semplice (di fatto un sito mono-pagina, fatto salvi i classici about e contacts, che sono evidentemente d’obbligo) ma con un taglio molto particolare a livello di interazione utente (fra poco spiego meglio). Perciò ho creato un tema ad hoc, a partire dal “boilerplate/blueprint” offerto da Koken, che consisteva in tre template di pagina: index per l’homepage, page per le pagine generiche (appunto l’about us e i contacts) e content per l’indicizzazione dei contenuti su Google.

Sicuramente lo sforzo più grande in questa fase è stata la compressione della sintassi dei tag usati per la creazione di template “.lens” in Koken, a volte eccessivamente (inutilmente?) complessa e in certi casi quasi contorta. In ogni caso, a parte alcuni casistiche un po’ spinte in cui ho dovuto lavorare di martello e scalpello, sono riuscito a fare tutto quello che mi serviva. E cmq si tenga presente che volendo Koken espone delle API che possono essere interrogate direttamente, per accedere ai dati e interfacciarsi con il sistema, per cui volendo si può usare anche quella strada invece che seguire quella dei tag nativi.
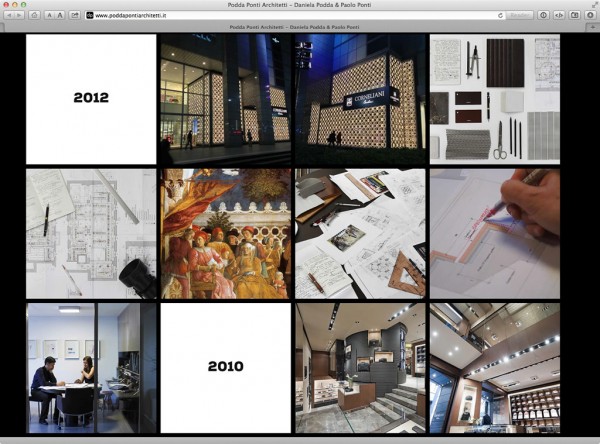
Una volta realizzato il template di pagina che mi “buttava fuori” nell’HTML tutti i contenuti opportunamente strutturati e catalogati, ho dovuto affrontare la parte di front-end. E anche qui non è stata una passeggiata. Innanzitutto perché ho dovuto usare jQuery (e io personalmente preferisco di gran lunga usare Mootools!). Poi perché ho voluto utilizzare, per la parte di visualizzazione, filtro e ordinamento del portfolio una libreria Javascript, che avevo visto utilizzata su un altro sito web e mi era piaciuta moltissimo: Isotope.
Sviluppata come side-project da David DeSandro, web-developer in Twitter, permette di organizzare in forma di griglia contenuti eterogenei fra loro per tipologia (immagini, html, embeds, ecc.) e dimensione (sia verticale che orizzontale), per poi riorganizzarli dinamicamente in base agli input dell’utente (resizing del browser, criteri di filtro e/o ordinamento, ridimensionamento degli item, ecc.).

Chiunque sappia leggere un po’ di codice, dia un’occhiata ai sorgenti per capire che gran lavoro c’è dietro questa libreria. Per tutti gli altri, basti leggere la documentazione per vedere che gran cura c’è stata nella redazione di esempi, casistiche e spiegazioni su come usarla e quali sono le opzioni a disposizione degli sviluppatori.
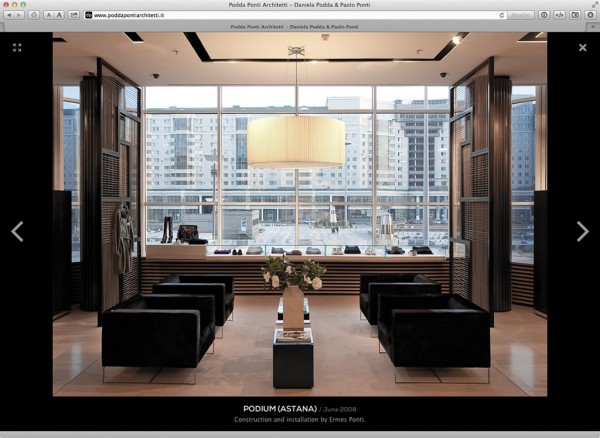
Per non farmi mancare nulla, ho infine deciso di ri-scrivere ground-up la libreria di lightbox per la visualizzazione full-screen delle immagini, che nella versione nativa di Koken non mi soddisfaceva. Sempre con jQuery, sempre cross-browser e multi-device.

Come detto sopra, e come mi sembra si intuisca da quanto ho raccontato, è stata una gran fatica mettere assieme tutti questi “pezzi” in un unico progetto. Ma lo sforzo forse maggiore è stato rendere il tutto estremamente semplice per l’utente (la semplicità è sempre la cosa più difficile da ottenere: richiede comprendere la complessità, smontarla e “nasconderla” all’utente, lasciandola dietro le quinte).
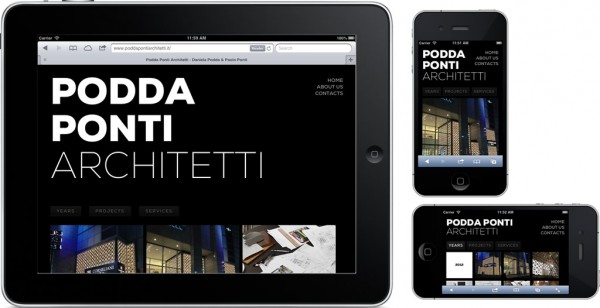
Ovviamente un sito del genere, visto il target di utenti a cui si rivolge, non poteva non essere responsive. Quindi accanto alla versione desktop adaptive è stata affiancata una interazione touch-based e una fruizione su dispositivi mobile.

Questo progetto però è stato anche una gran soddisfazione, per diversi motivi.
Perché sono riuscito a realizzare esattamente quello che – visivamente – avevo in testa fin dal primo momento in cui ho ricevuto il brief del committente, e ho pensato a come sarebbe dovuto essere il sito web: quello di uno studio di architettura di respiro internazionale, che nulla ha a che invidiare ad uno studio newyorkese o londinese. E in questo l’uso della scelta tipografica molto forte in homepage (il font usato, per gli amanti del genere, è il Nexa) è stata una scelta che alla fine si è rivelata vincente (forse un po’ la chiave di volta del sito, assieme all’uso di Isotope), e che dopo le – ovvie e comprensibili – iniziali perplessità, alla fine ha convinto anche il committente (le scelte forti richiedono tempo per essere maturate e “digerite”).
Poi perché non era ovvio, quando ho dato il via allo sviluppo del codice, che sarei arrivato in fondo: molte erano le incognite, dal CMS in beta alla creazione di un tema ad-hoc mono-pagina, dalla libreria javascript da prendere “as-is” alle funzioni native di Koken per il caricamento a dimensione variabile e in lazy-loading delle immagini. E invece tutto si è incastrato e ha funzionato a meraviglia.

Infine perché lavorare con Daniela e Paolo è sempre una sfida, creativa e professionale: a due persone come loro, non puoi permetterti di dare una soluzione che non sia il massimo di quello che sai fare. Perché sono clienti che sanno capire quello che gli stai proponendo, perché anche loro lavorano su design, creatività e progettazione, e quindi parlano la tua stessa lingua. Perché ti danno la massima fiducia e totale libertà di espressione, e allora questa fiducia va poi ripagata con la qualità, la stessa qualità che loro per primi mettono nei progetti e nei prodotti che consegnano ai loro clienti.
Guarda il sito web: www.poddapontiarchitetti.it